PCF Range Slider Control
Help UKRAINE
 ! Your action matters!
Donate to support Ukrainian Army!
Donate to charity funds!
Organize/join street protests in your city to support Ukraine and condemn Russian aggression!
Expose and report Russian disinformation! #StandWithUkraine
! Your action matters!
Donate to support Ukrainian Army!
Donate to charity funds!
Organize/join street protests in your city to support Ukraine and condemn Russian aggression!
Expose and report Russian disinformation! #StandWithUkraine
This is my second PCF control. You can find more about the first one in my previous post.
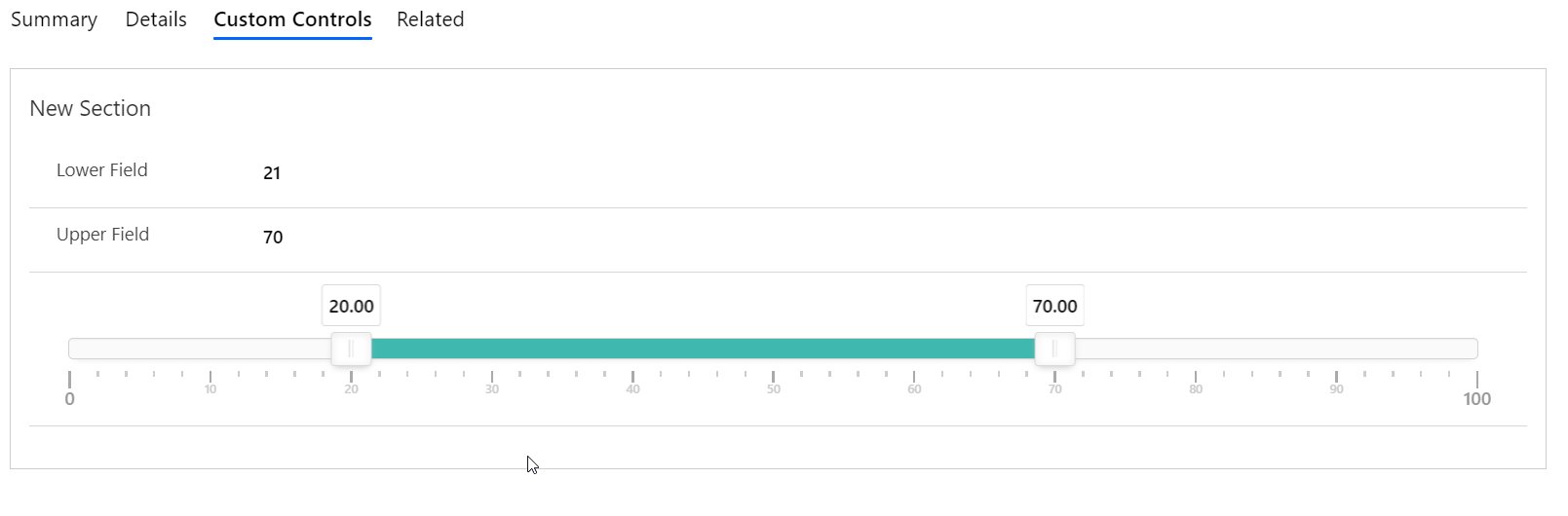
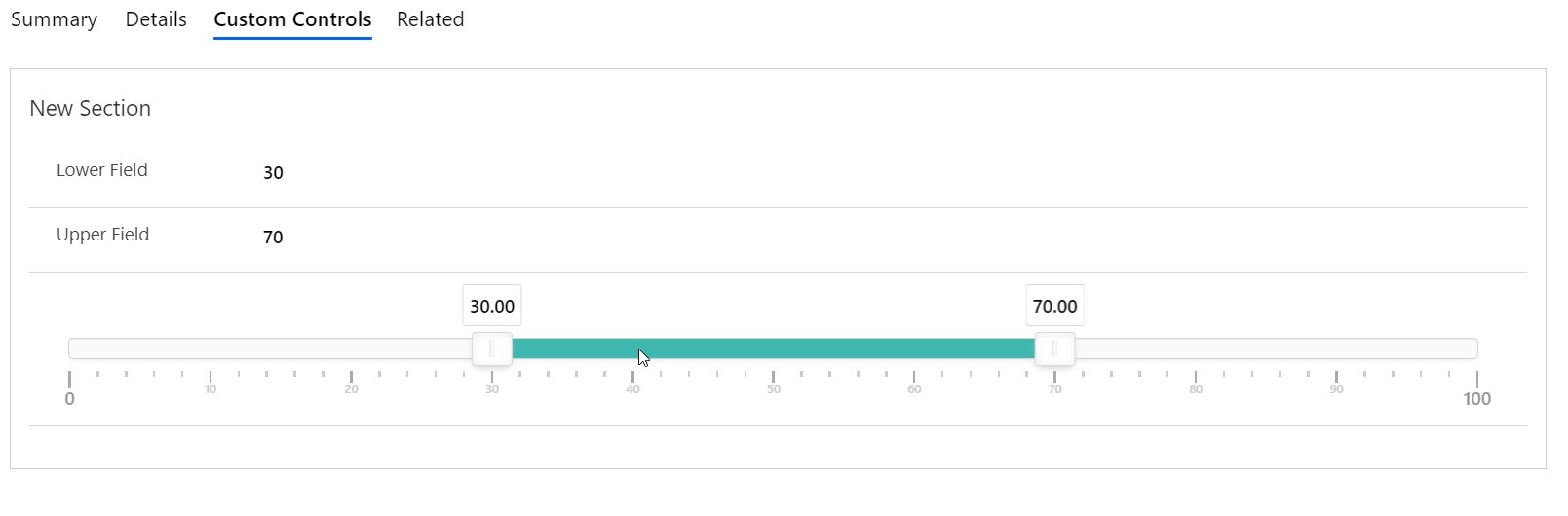
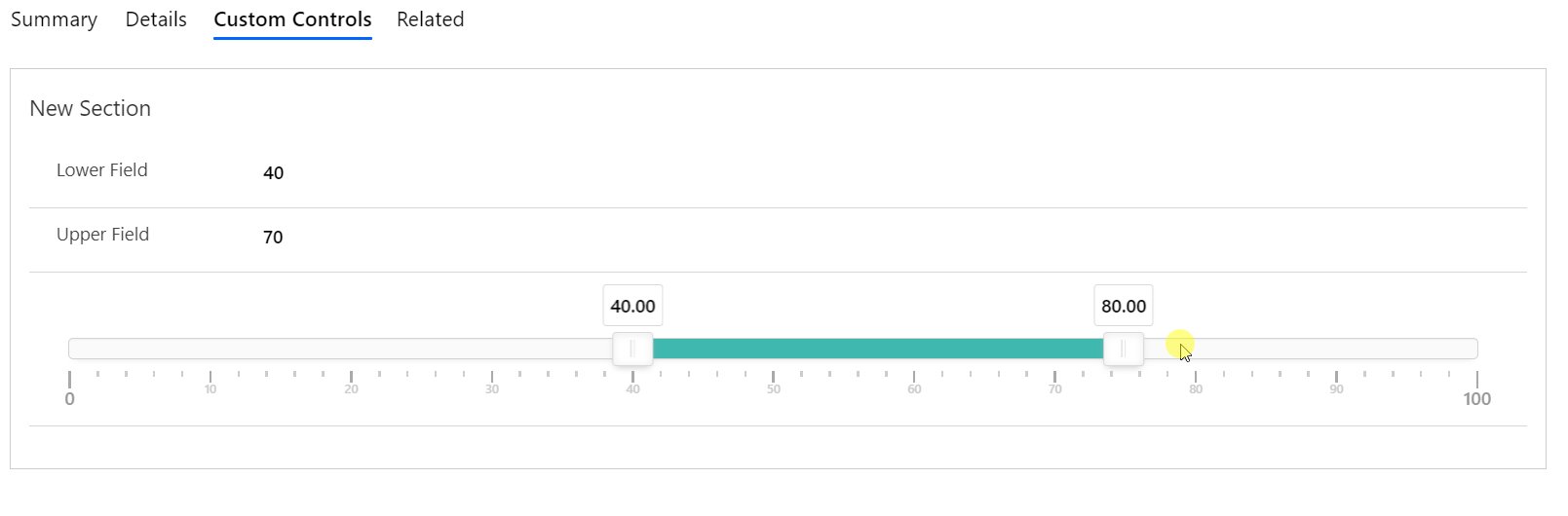
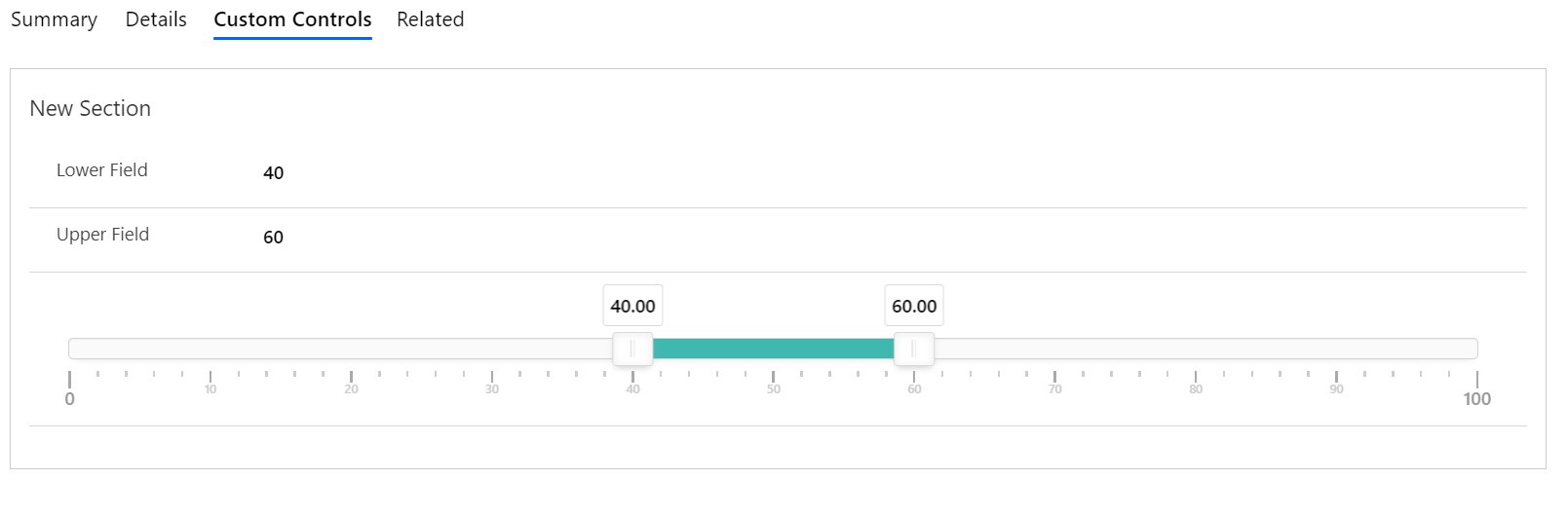
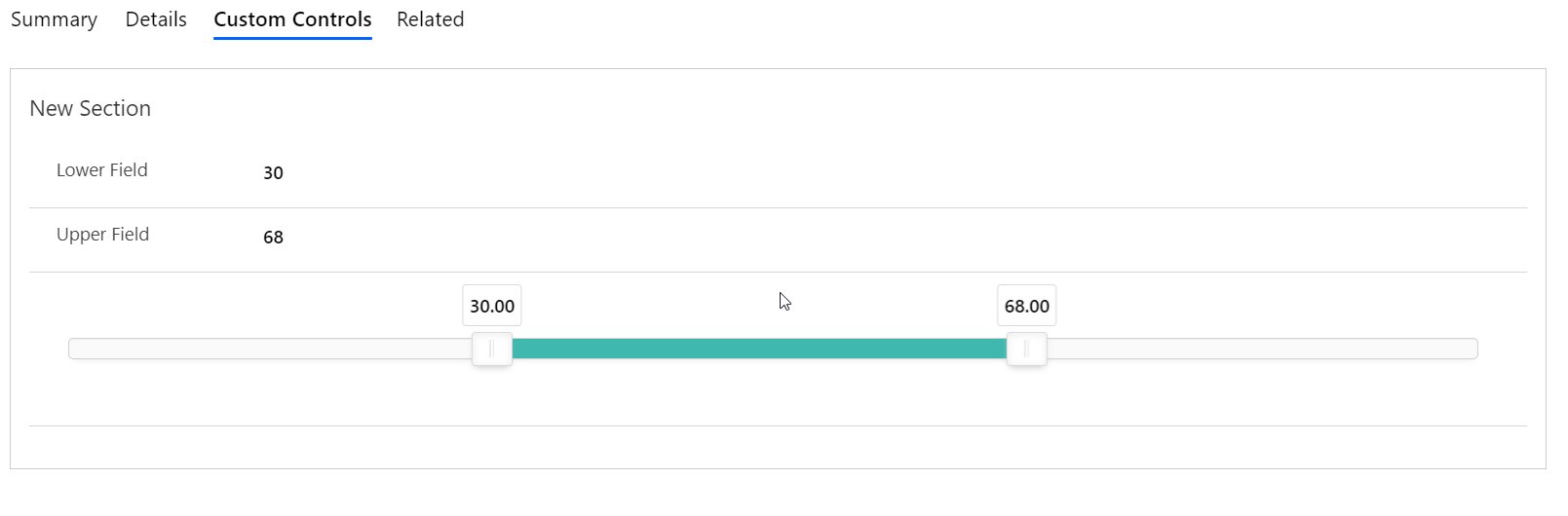
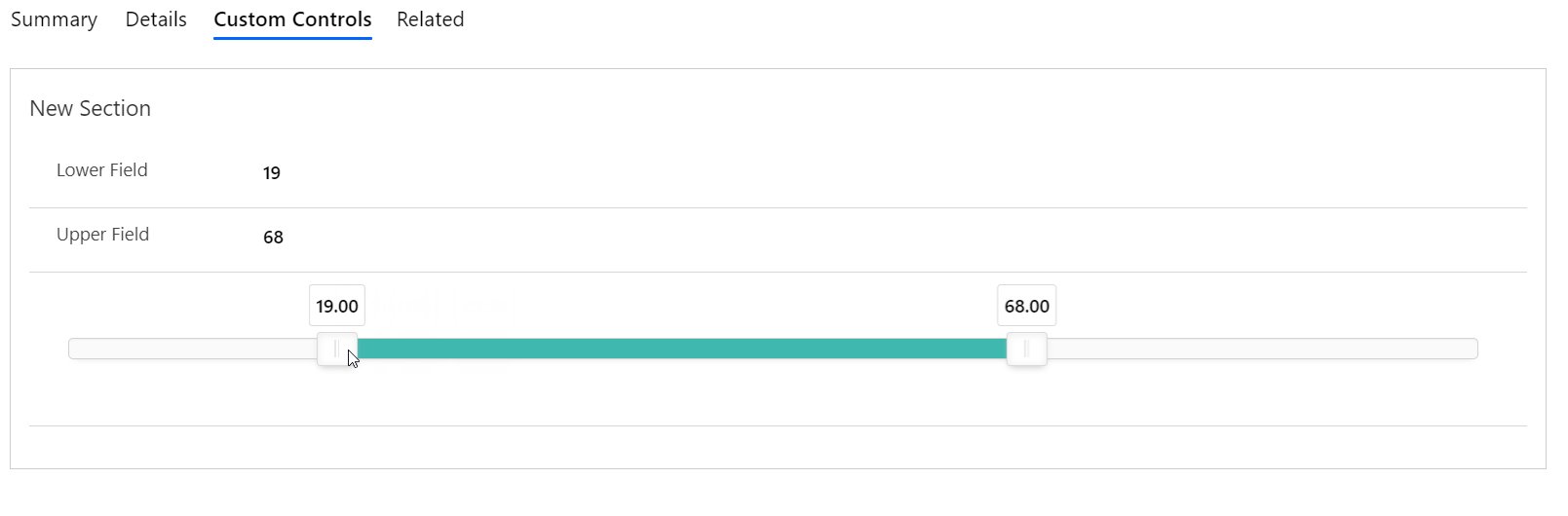
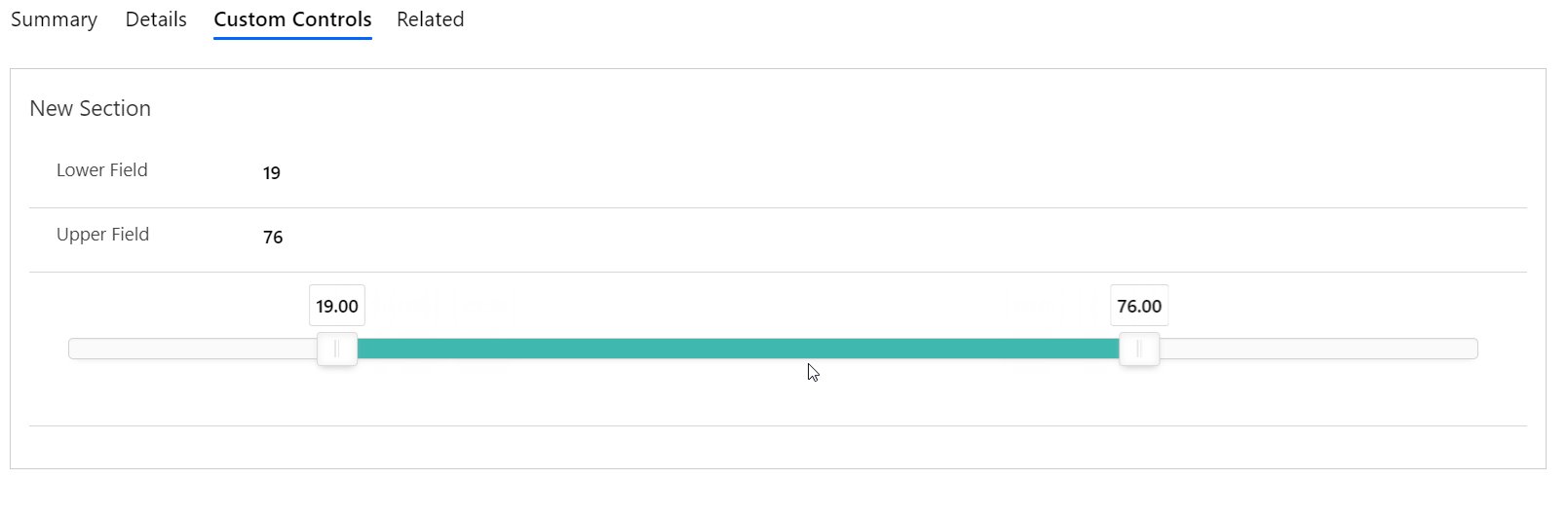
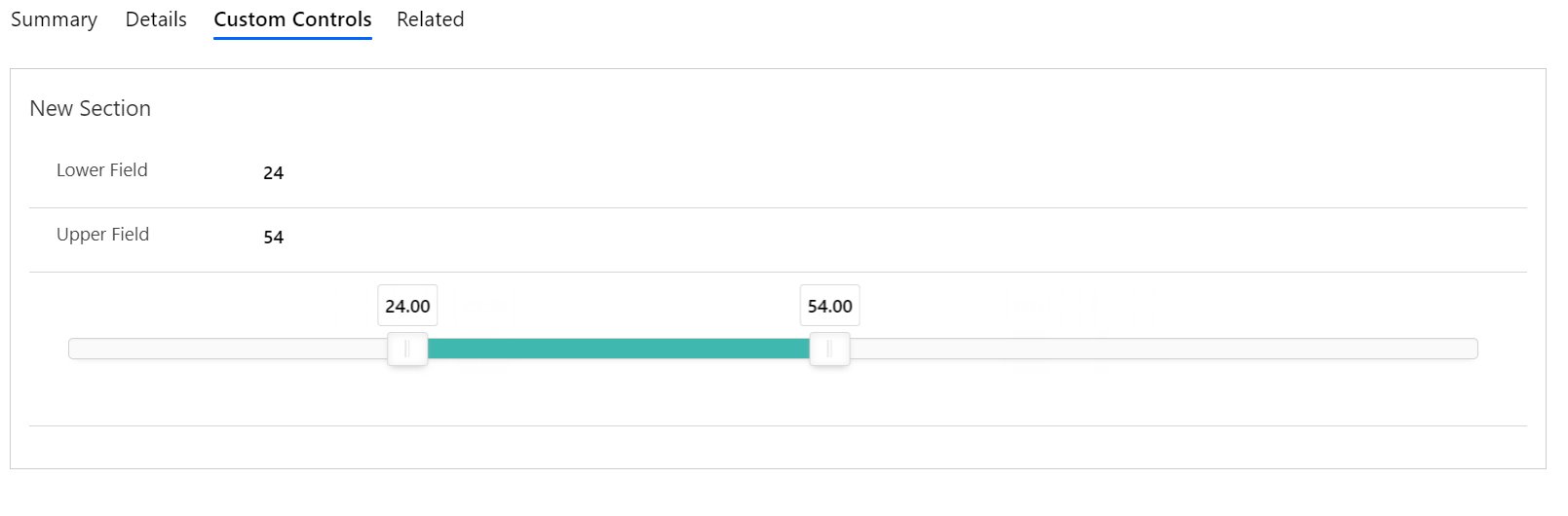
After the first control, I was looking for an idea for a new one. And after seeing range slider control on one web site I understand - I need to try and build something like that. And you can see the final result below.

You can download it from here.
This control is build using noUiSlider - a great lightweight javascript range slider library. It is pretty easy to use and it is highly customizable. Some of the available customizations are built in version 1 of my control and are accessible via simple configurations (see image below).

There are 4 main configuration parameters:
- MinValue - Attribute to use as the minimal value for sliders range.
- MaxValue - Attribute to use as the maximum value for sliders range.
- LowerValue - Attribute to use as starting lower value for the slider. It should be bound to the field.
- UpperValue - Attribute to use as starting upper value for the slider. It should be bound to the field.
All other values are optional and just extends behaviour and look of slider. You can find more about them on the control GitHub page.
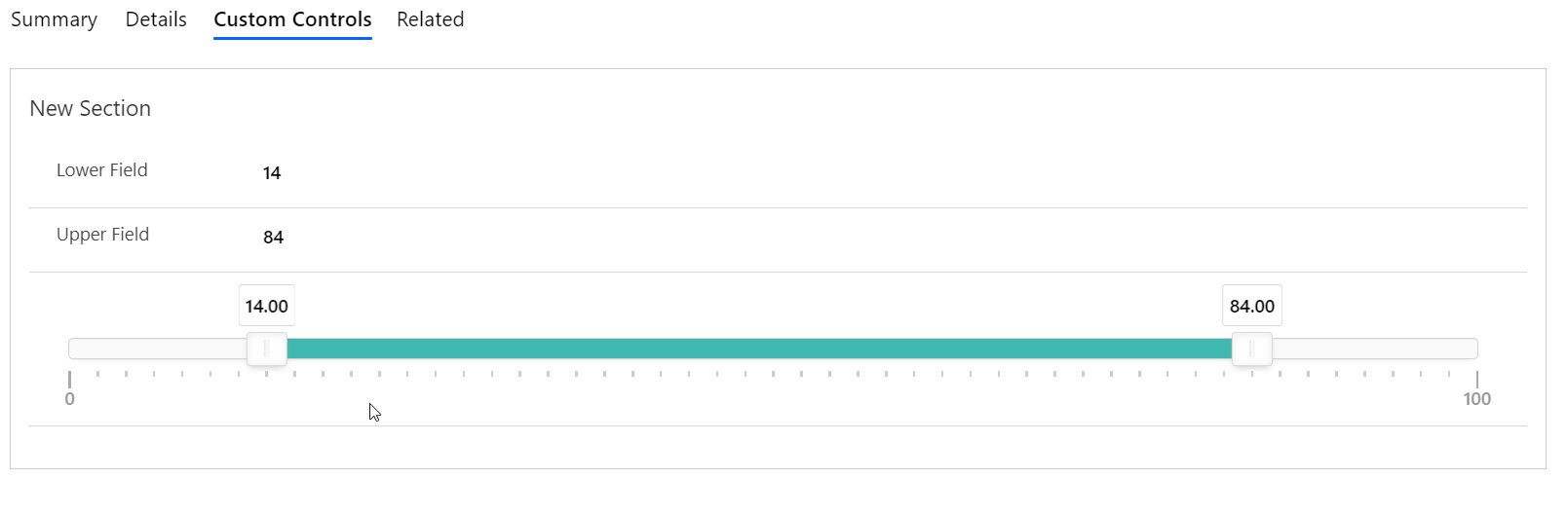
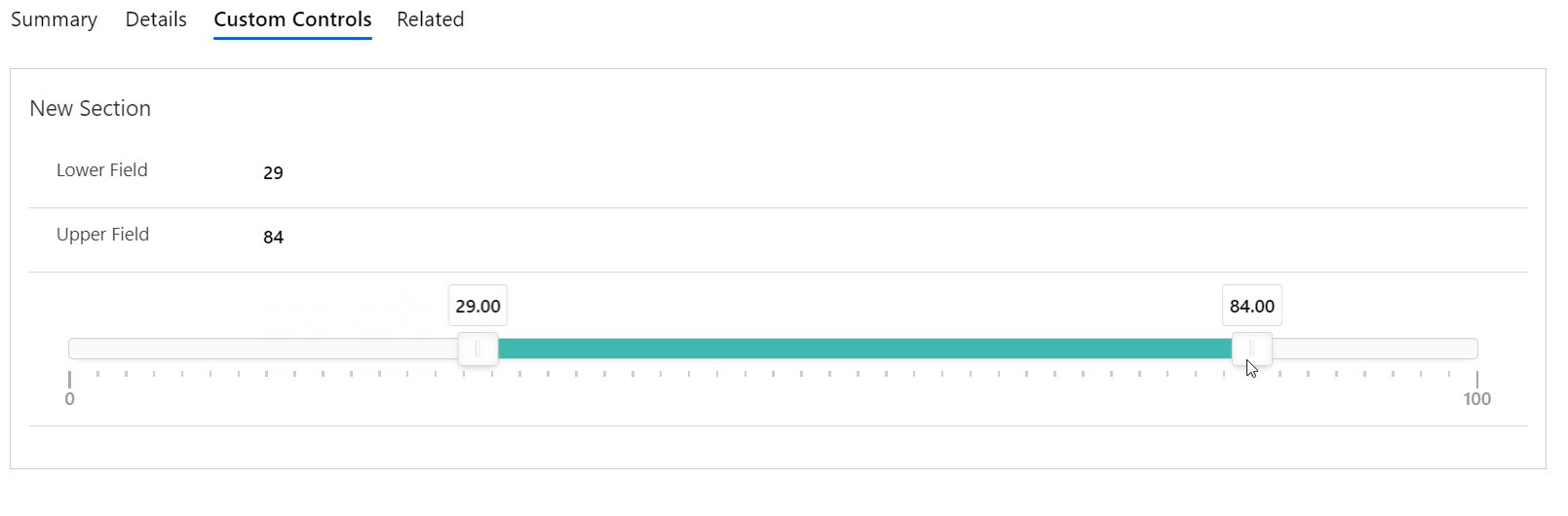
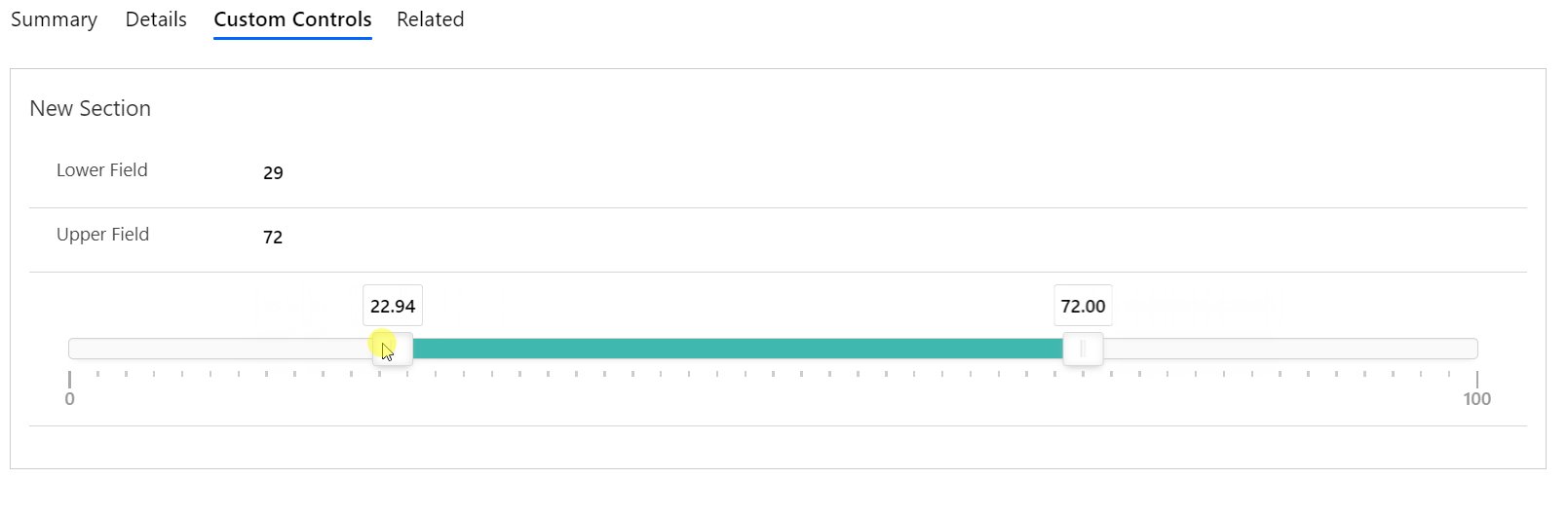
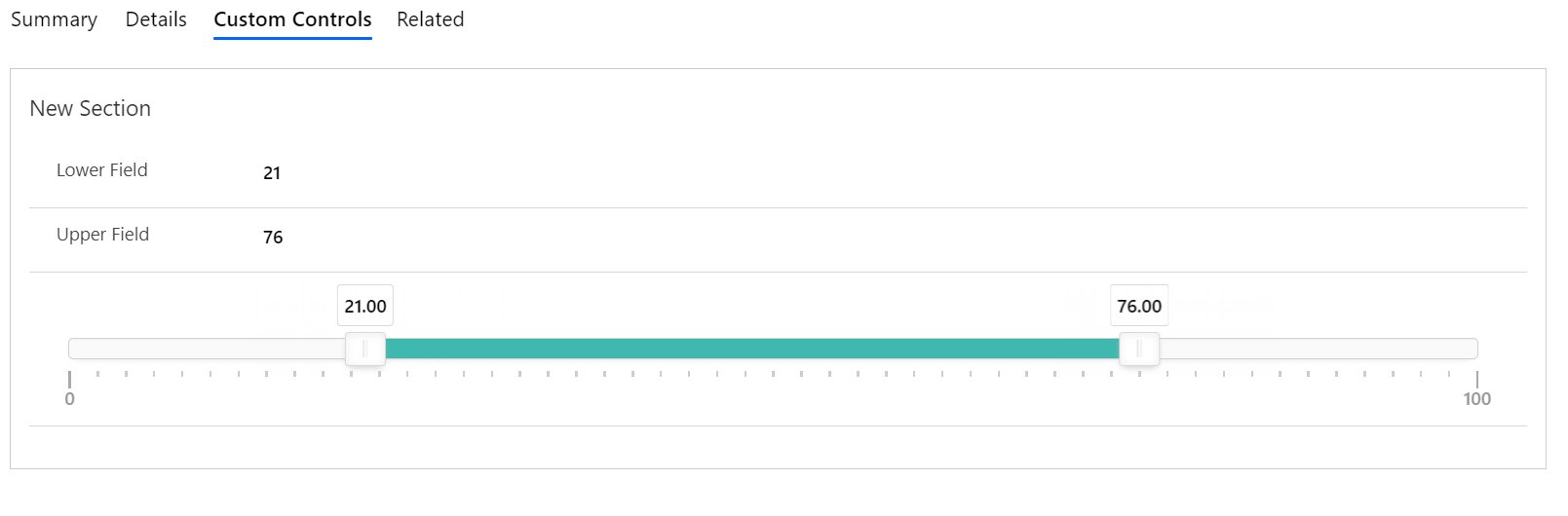
Demos of range slider control with different configurations.